ze świata seo
Optymalizacja stron www - najnowsze trendy
Zwiększ widoczność swojej witryny dzięki najlepszym praktykom optymalizacji. Dowiedz się o najnowszych rozwiązaniach, które poprawią wydajność i pozycjonowanie Twojej strony internetowej.
Unikatowe strony internetowe – Twoja przewaga online
Od 17 lat projektuję strony internetowe, które wyróżniają się estetyką i funkcjonalnością. Tworzę nieszablonowe projekty dopasowane do potrzeb klientów, które przyciągają uwagę i przekładają się na realne wyniki.
Zapraszam do mojego portfolio – razem stworzymy stronę, która będzie kluczem do sukcesu Twojej marki online.
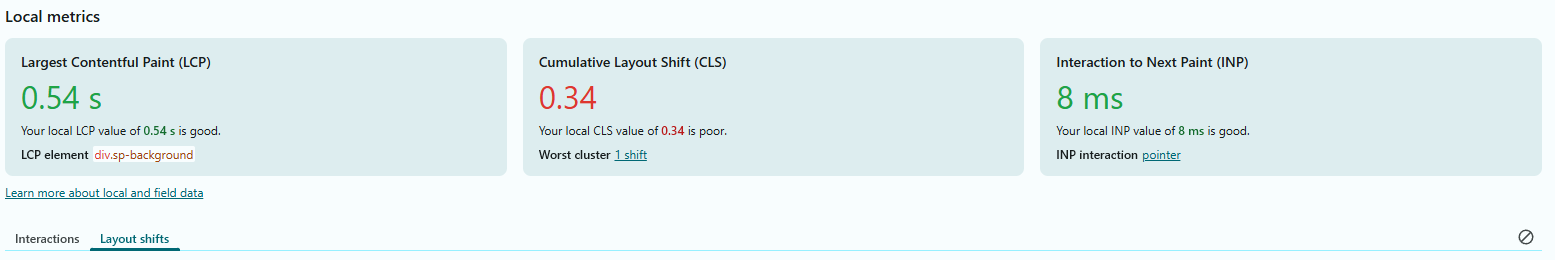
Znaczenie i działanie CLS. Cumulative Layout Shift (CLS) to jeden z kluczowych wskaźników Core Web Vitals, mierzący stabilność wizualną strony internetowej. Wysoki CLS oznacza, że elementy na stronie przemieszczają się podczas ładowania, co prowadzi do frustracji użytkownika oraz obniżenia konwersji.
Google rekomenduje, by wartość CLS nie przekraczała 0,1 w co najmniej 75% odwiedzin strony.
Wskaźnik CLS oblicza się jako iloczyn Impact Fraction (powierzchnia zajęta przez niestabilny element) i Distance Fraction (odległość, o jaką element się przesunął względem widocznego viewportu).
Przesunięcia uwzględniane są tylko wtedy, gdy nie wynikają z interakcji użytkownika (np. kliknięcia), co chroni przed fałszywymi pozytywnymi wynikami.
Najczęstszą przyczyną wysokiego CLS jest brak zdefiniowanych wymiarów obrazów lub multimediów, dynamiczne wstrzykiwanie treści (np. reklamy, iframe'y), ładowanie czcionek webowych bez optymalizacji oraz stosowanie animacji wpływających na geometrię elementów (top, left, width, height).
Zignorowanie tych czynników prowadzi do nagłych zmian layoutu i pogarsza odbiór strony – szczególnie na urządzeniach mobilnych z ograniczoną przepustowością.
Aby zminimalizować CLS:

Do diagnostyki i monitorowania CLS warto wykorzystać:
Regularne monitorowanie tych danych jest niezbędne w środowisku produkcyjnym, szczególnie przy dużych aktualizacjach front-endu.
Stabilność układu to nie tylko kwestia estetyki – wpływa bezpośrednio na ranking w Google oraz zachowania użytkowników. Badania pokazują, że strony z dobrym CLS osiągają wyższy poziom zaangażowania i niższy bounce rate.
W dobie Mobile First Indexing, gdzie urządzenia mobilne stanowią większość ruchu, unikanie nieoczekiwanych zmian układu jest krytyczne. CLS to również element, który decyduje o jakości całego doświadczenia użytkownika (UX), a więc przekłada się na konwersje, retencję i lojalność klientów.
SEO w 2025 roku:
Kluczowe trendy i nowości
Tworzymy sukces w sieci
z profesjonalizmem i pasją
Copyright 2025 by Mizzo Professional Websites. Strony Internetowe Warszawa. All rights reserved | Cookies